JSconsole
A Chrome Extension that helps developer to load external JS libraries within their favourite ❤️ developer console.
Intuitive Documentation
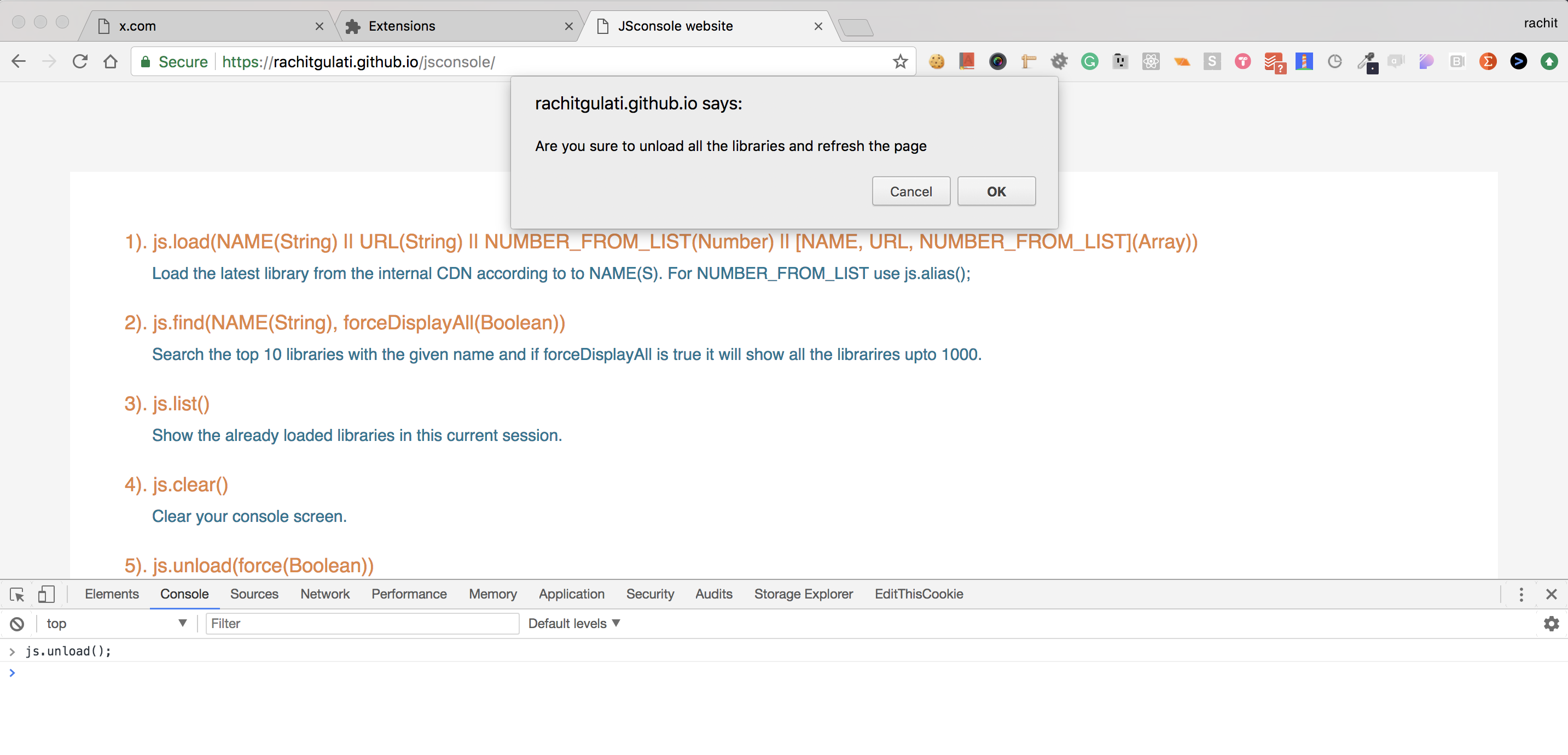
1). js.load(NAME(String) || URL(String) || NUMBER_FROM_LIST(Number) || [NAME, URL, NUMBER_FROM_LIST](Array))
Load the latest library from the internal CDN according to to NAME(S). For NUMBER_FROM_LIST use js.alias();

2). js.find(NAME(String), forceDisplayAll(Boolean))
Search the top 10 libraries with the given name and if forceDisplayAll is true it will show all the librarires upto 1000.

3). js.list()
Show the already loaded libraries in this current session.

4). js.clear()
Clear your console screen.

5). js.unload(force(Boolean))
Ask for confirmation and then Unload all the libraries along with refreshing the page. If force is true it will not ask for confirmation.

6). js.alias()
Show the list of all the aliases available.

7). js.readme() or js.doc
Basic Documentation for this Extension.

8). js.rainbow()
Just for fun.